服務項目
More
業績實例
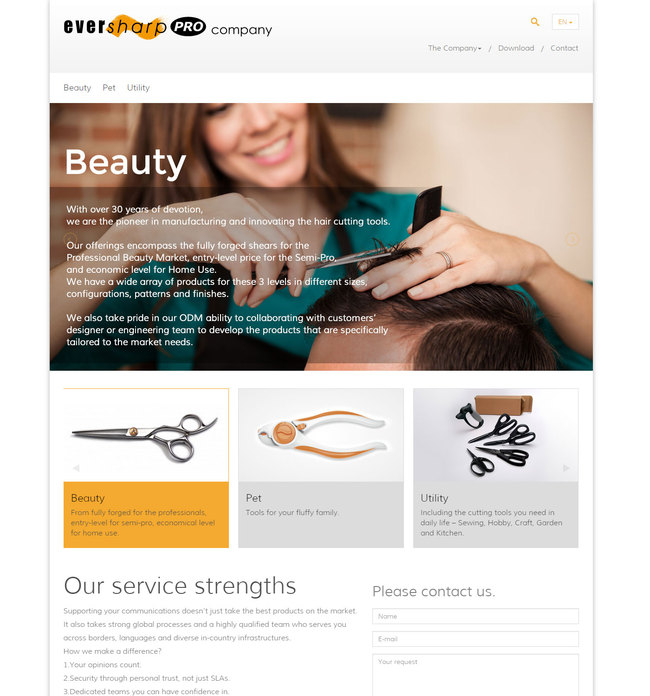
| 皇崟實業股份有限公司 網站類型: 響應式網站設計 網址: http://www.eversharp-pro.com.tw/ 專案執行項目: 網站設計 | 網站空間租用 | 響應式網站設計 |

|
| 網站說明: | |
製作項目: 網站設計、企業形象網站、網站空間租用
1. 採智能感應式設計 (RWD:Responsive Web Design,又稱自適應網頁設計、響應式網頁設計、三合一網頁設計)可根據使用者設備( 桌上型電腦、平板、智慧手機 )調整至適合的瀏覽畫面,能讓使用者
達到最理想的瀏覽品質。 註 : 根據 w3cshcool 2014年1月份的統計數字,全世界使用1920*1080解析度的使用者已有13%、1366*768解析度使用者為31%, 2015年3月份統計 全世界使用
行動裝置的使用者為4.98%,綜合以上數據證明已有多數的使用者使用高解析度大螢幕,使用行動裝置的人也愈來愈多,所以使用響應式的設計是最能最符合使用者瀏覽的設計。
2. 使用HTML5架構增加語意化標籤來達到搜尋引擎的好感度和辨識度。
3. 使用目前網頁設計的趨勢,整體排版以 div 構成,非傳統的table方式,可增加搜尋引擎的好感度及減少程式碼的累贅。
4. 採用w3c提出建議將jquery和javascript等外掛放在程式碼底部,讓網頁中的文字更容易被搜尋引擎所接受。
5. 使用目前網頁設計最流行的jquery技術取代過去flash技術,解決ipad等現今已無支援之瀏覽器,增加使用者的好感度。
6. Android 4.0 起,內訂值不開放FLASH (但可以自行手動開啟),此意味FLASH已在手機瀏覽器上失去了地位。
運用html5 + CSS3,製作互動性的網頁來替代原本FLASH的互動特效,增加讀者的黏著度 (在網站停留的時間)和豐富性。
7. banner輪播圖使用jquery的拖移技術讓使用者在手機和平板畫面時可以利用拖移的方式瀏覽圖片。
8. 依據客戶所提出的風格調整適當的配色和排版。
9. 配色上使用黑白灰無彩色系和logo的橘色作為整體網站的配色。
10. 網站FOOTER位置使用ICON連結的方式可讓使用者在後台根據需求更換ICON,可讓前端使用者經由點擊的方式直播電話、E-mail或連結至官方粉絲團。
11. 每個商品頁面皆有 share按鈕,可供使用者分享至社群。
( 網站設計師: Bob / 工程師: Joe )
網路行銷服務中心 版權所有 © 2012 網路行銷中心-益林事業 All Right Reserved.
聯絡電話:04-2372-3185 | 傳真電話:04-2372-0625 | 台中市北區中清路一段348巷9號
聯絡電話:04-2372-3185 | 傳真電話:04-2372-0625 | 台中市北區中清路一段348巷9號





